Introduction
EP Advanced Testimonial Plugin is an advanced tool that displays your customers’ Feedback on your WordPress website in the most impressive way. You can add any type of feedback to make a convincing testimonial with the author’s name, photo, career orientation, and major social media URL with the icon. It crafted with six archive layout variations: Grid, Masonry, Carousel, Slider, Audio, and Video. There are 80+ premium style you can use. Level up your brand trust one step forward by showing the user experience of your clients and build your brand trust with real and trustworthy testimonials.
EP Advanced Testimonial Plugin Features
- Responsive Design Layouts
- Author information field
- Vertical Align based on Height
- Advanced hooks and filters
- Shortcode Generator through an intuitive admin UI.
- Fully responsive & columns structured
- Modern, minimalist & light-weight.
- Easy to customize and stylize.
- Responsive Design with lightweight coding Combination.
- Easy Implementation with WordPress shortcode
- Huge Collection of modern layout design.
- Compatible with any WordPress theme.
- Hassle-free installation process even without any coding experience.
- Because somehow it works as a lead magnet.
- Never bother with your website design.
- User-friendly settings panel for coders and non-coders
- Visual composer support
- Huge Variations of Layout Style than others
-
- Grid Layout
- Masonry Layout
- Carousel Layout
- Slider Layout
- Audio Layout
- VideoLayout
- Native WordPress widget
- Minimum requirements
- Premium Support
- 80+ Premium Templates
- And many more options.
Why Should Choose EP Testimonial Plugin:
We have crafted our tool with everything to present your Testimonials as trustworthy and strong. You have a freewheel of use to organize them with detailed information about the author, including name, position, website URL, and an Avatar for higher trust. Our Advanced Testimonial Plugin is ready to get fit with any WordPress themes. Even you don’t need any coding experience to use it. It will enhance with the right columns distribution for you and represent them the right optimum way automatically with no hassle from your side. Just choose your desirable layouts and it will look seamless and attractive on any web page. You can effortlessly customize typography options for block title, content, post title, and others. On the other hand, you can also include custom typography as you prefer.
What Do The Layouts Do?
Grid Layout
If you wish to have a page in your site fully tiled with testimonials and impress users with the great number, then the template with Grid Layout is right for you. It will place multiple testimonials on one page with the most familiar variant of elements layout. The header with custom text will make it look absolutely complete.
Masonry Layout
Masonry Layout will be a perfect match for the case when there’s a rather Medium or short story from your client and you need to show it in all details. Using such a great size of the photo you can display through the borderline. And all the author’s Social info stays under the text.
Carousel Layout
To grab users’ attention to the text of the testimonials, you can choose to show the text above the author’s details. For this, we have introduced Carousel layouts of the template. It will place several testimonials per page with a simple modern look.
Slider Layout
Slider Layout is one of the most common examples of how anyone can organize various testimonials from clients on the website. Slider variants of the layout present the reviews in one line and they can be navigated with the help of arrows or dragging.
Audio Layout
Audio Layout of the Testimonial template is an innovative idea with a really impressive look. Photos of the author hold a place on the left side of the box and Name with Career orientation and Social media Icons at the Right and the audio player just below them.
Video Layout
Video Layout of a template is a perfect variant to concentrate visitors’ attention. Because you can embed or upload any video files here. The video will take place in the center of the layout box and the Name with career orientation on the top of it.
Compatibility
EP Advanced Testimonial Plugin works perfectly with any theme if themes are developed according to WordPress standard.
EP Advance Testimonials – is a WordPress Plugin, you can use it on your website for growing the business. it’s really simple to use, like just simple post type and also there has lots of prebuild styles layout templates, you can choose any layout styles after add testimonial item, and then you can use it, inside any post and page.
if have a question How to install and use it, we’ll try to explain it inside the documentation with the screenshot, so then Please follow it…
Installation
- Download the plugin from the Envato download page.
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Click Install Now and then Activate.
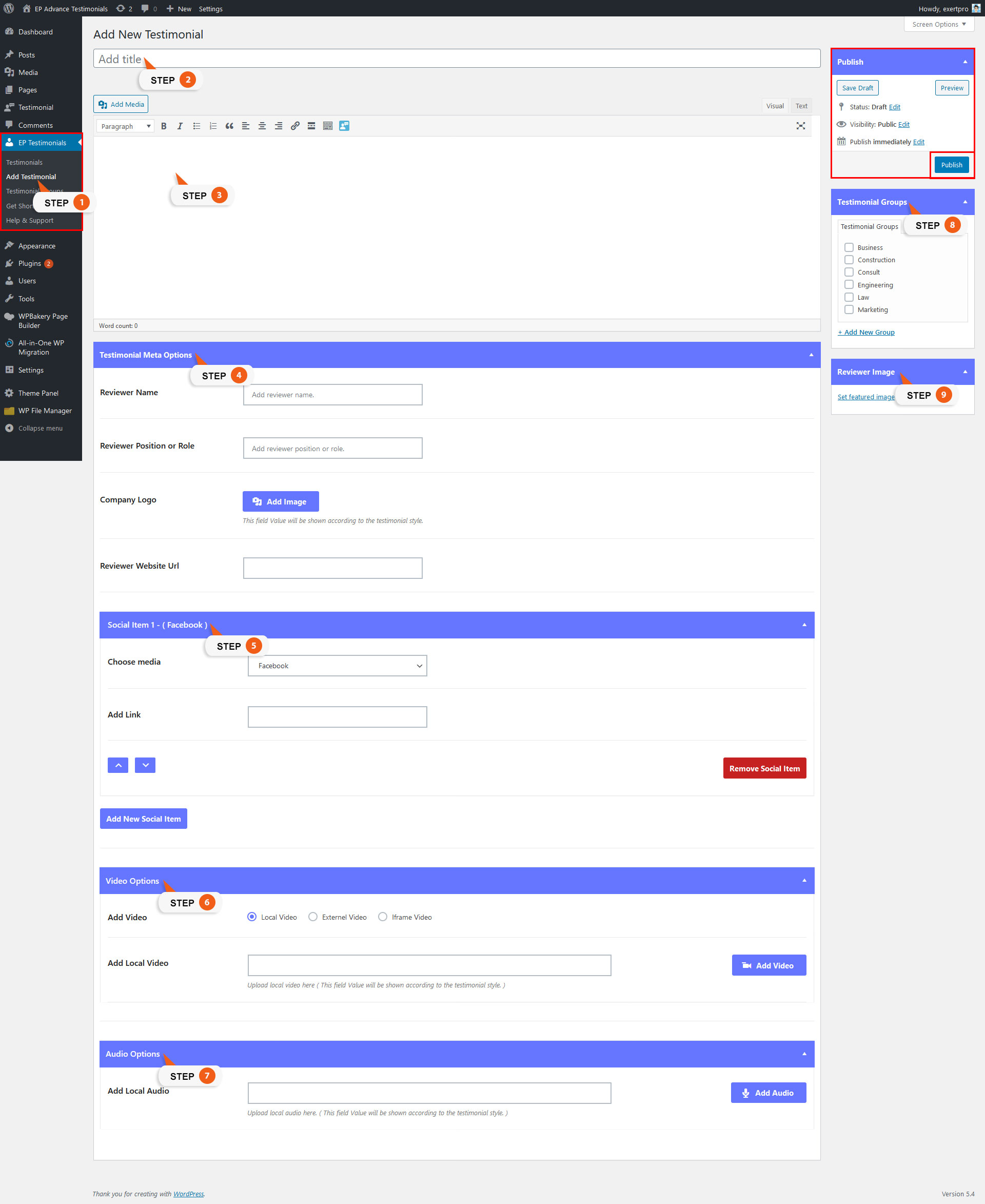
We'll try to explain Add Testimonial item options Please follow the below screenshot and read the texts :
- 1. go to wp-admin menu > EP Testimonials > Add Testimonial.
- 2. A testimonial title is most important in all manor. It’s also important for title purposes. So, please make sure you’re entering the right Testimonial title.
- 3. Testimonial description means you can comment on your website and services, products, etc.
- 4. This Testimonial Meta Options for add Reviewer information:
* Reviewer Name – add Reviewer Name here, example – ( David Shaw, Branex ), etc.
* Reviewer Position or Role – add Reviewer Position or Role here, example – ( Marketing Specialist ).
* Company Logo – add Company Logo here if you have.
* Reviewer Website Url – add Reviewer Website Url here if have. - 5. This Social Item for add social media information, and also it’s repeatable, so you can add more than 1 with click Add New Social Item Button :
* Choose media – Choose media to type for show social media icon, example – ( Facebook, Twitter ), etc.
* Add Link – add your own media profile link, example – ( www.facebook.com/youprofilename, www.twitter.com/youprofilename ). - 6. This Video Options for add video information and also you can choose multitype video media option :
* Add Video – you can choose their video type, example – ( Local, External, Iframe ) Video, etc.
* Add Local/External/Iframe Video – this field will be changed according to the Add Video option then you can add there video type link example – ( mp4 and WP support video type link, youtube link, iframe HTML code). - 7. This Audio Options for add Audio information :
* Add Local Audio – this field only supports local uploaded Audio, example – ( mp3 and WP support audio type link ), etc. - 8. This Testimonial Groups for add Testimonial items, in a group/category:
* Your own group/category – you can add and divided each item in specific group/category, example – ( Business, Construction ), etc, actually it’s will be according to your business type - 9. This Reviewer Image for add Reviewer photo/image:
* Reviewer photo/image – you can add a Reviewer photo/image there. - Last Option: is Publish or update for add and save Testimonial item information in the database.
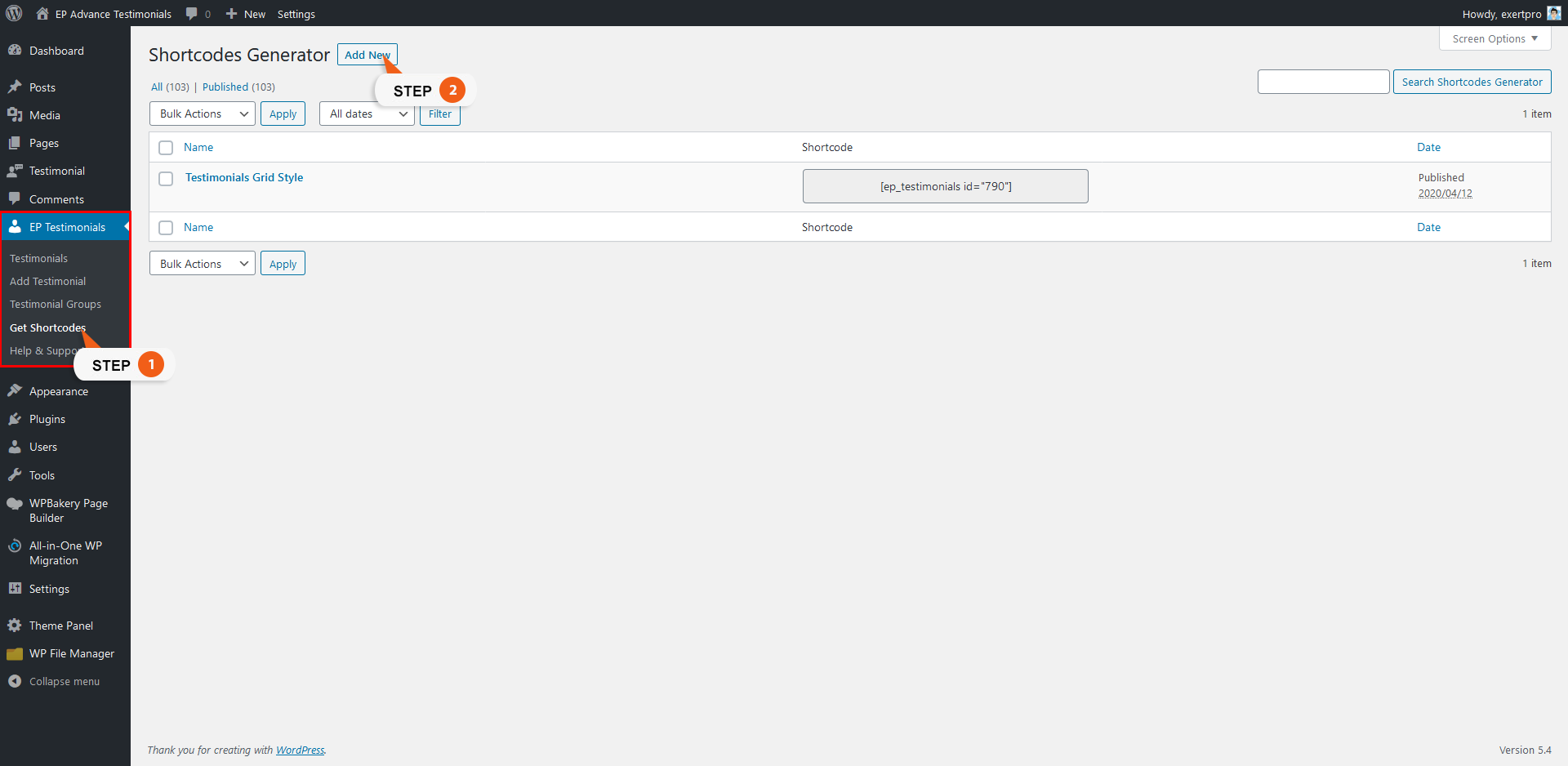
We'll try to explain how to use shortcodes generator and generate a shortcode with advance options, Please follow the below screenshot and read the texts :
STEP 1 : Go to wp-admin menu > EP Testimonials > Get Shortcodes and Add New.
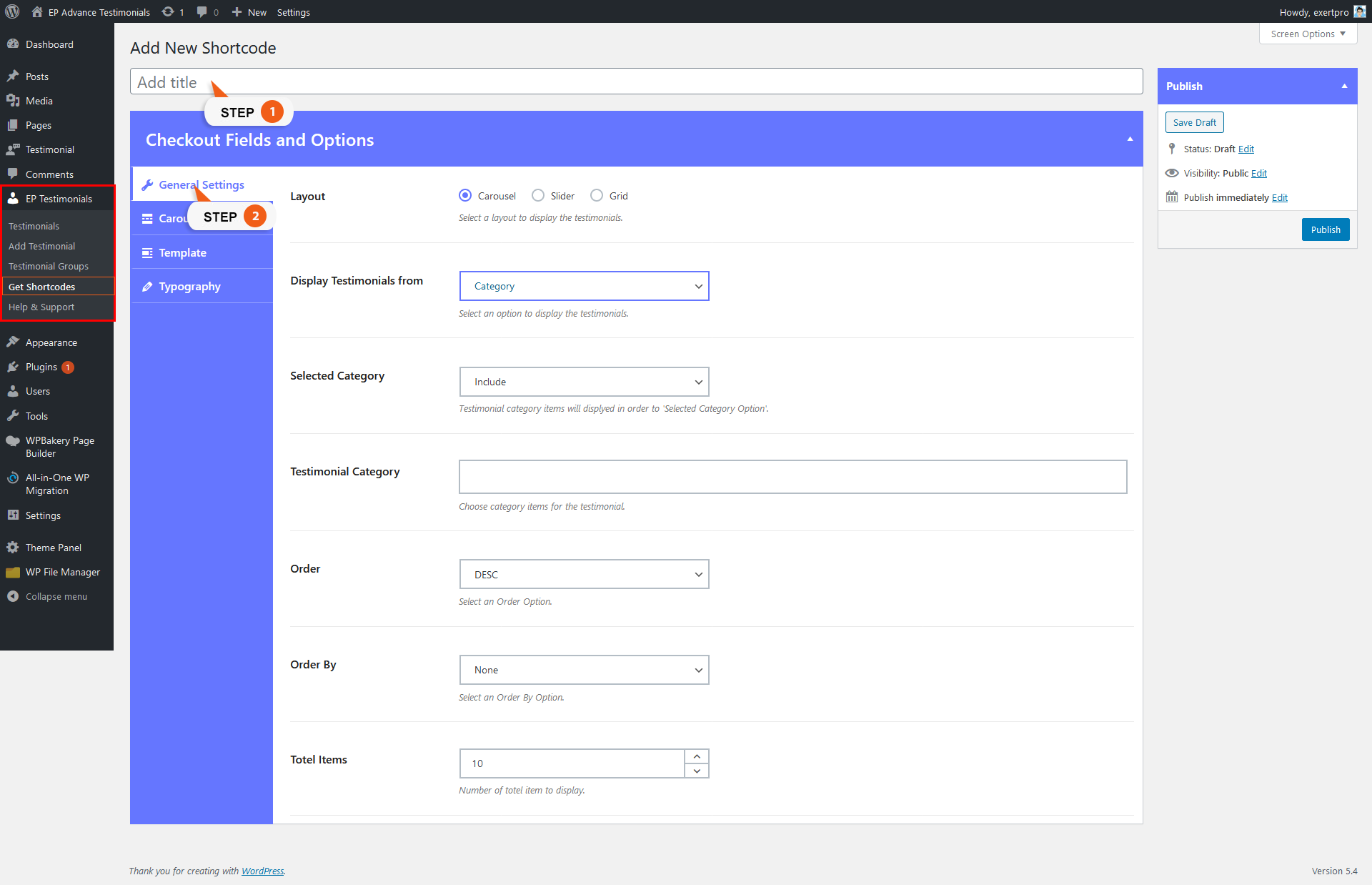
General Settings
- 1. The title is most important in all manor. It’s also important for title purposes. So, please make sure you’re entering the right title.
- 2. This General Settings For Testimonial items display conditionally in frontend :
* Layout – You can choose a layout style, there have 3 types of layout options, for example – ( Carousel, Slider, Grid ) Style, etc.
* Display Testimonials from – you can display Testimonial items with anyone condition, when you select a category or specific, then you’ll see there more option –
If Category – you’ll get category select option.
or If Specific – you’ll get testimonial item select option.
* Order – you can display Testimonial items with ( Ascending and Descending ) with this option.
* Order By – you can display Testimonial items according to the (Date, Id, Author, Name, Rand, Menu Order), etc.
* Total Items – you can display the specific number of testimonial items from the database, Default has ( 10 ) items.
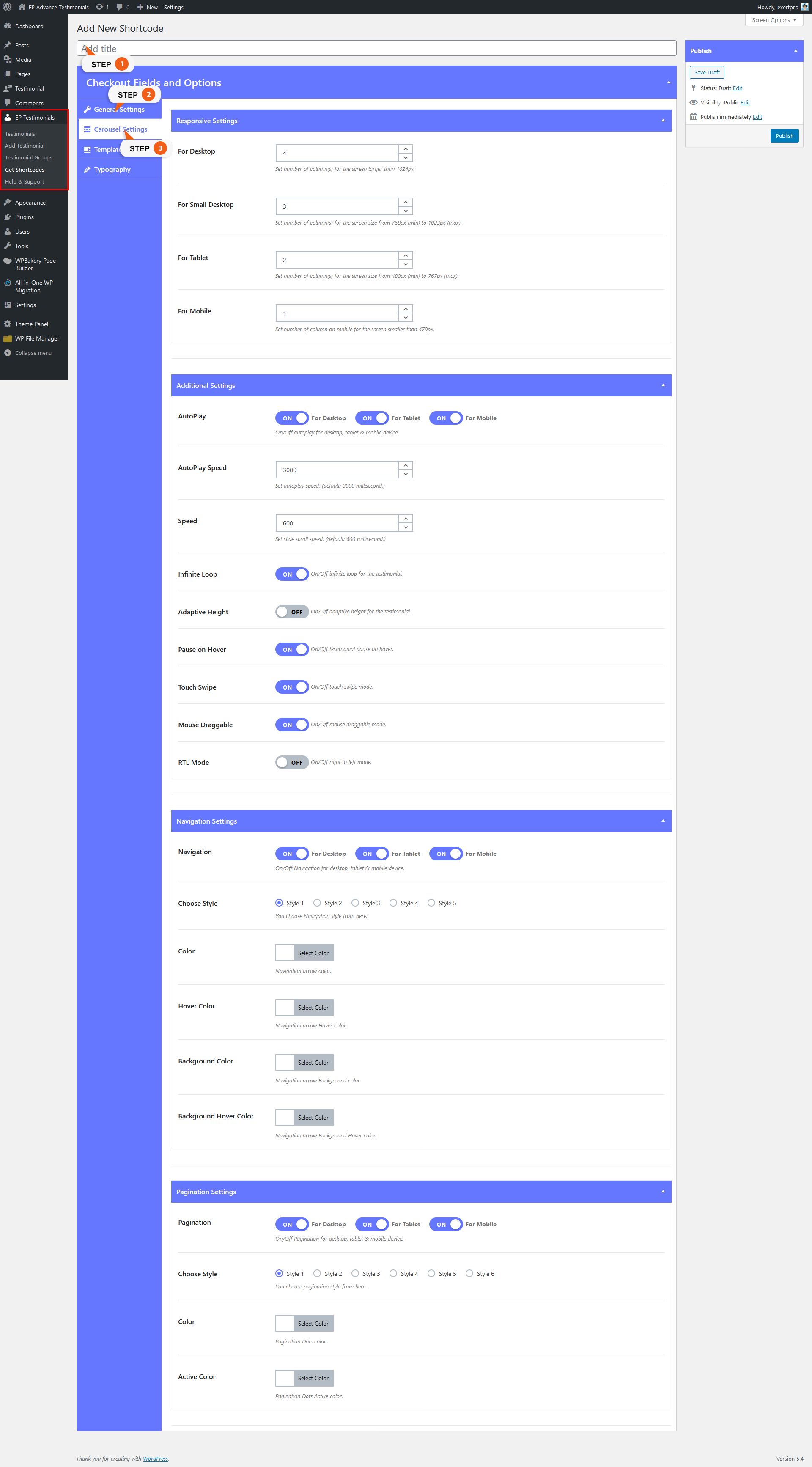
Carousel and Slider Settings
- 1. This Responsive setting For Testimonial item Slides to Show in Carousel, this option only for Carousel Settings not available in Slider Settings.
* For Desktop – you can set a number of column(s) for the screen larger than 1024px.
* For Small Desktop – you can set number of column(s) for the screen size from 768px (min) to 1023px (max).
* For Tablet – you can set number of column(s) for the screen size from 480px (min) to 767px (max).
* For Mobile – you can set a number of columns on mobile for the screen smaller than 479px. - 2. This Additional setting For Testimonial Carousel and Slider.
* AutoPlay – you can set On/Off for autoplay in desktop, tablet & mobile device.
* AutoPlay Speed – you can set autoplay speed. (default: 3000 millisecond).
* Infinite Loop – you can set On/Off for infinite loop for the testimonial.
* Adaptive Height – you can set On/Off for adaptive height for the testimonial.
* Pause on Hover – you can set On/Off pause on hover.
* Touch Swipe – you can set On/Off touch-swipe mode for touch supported device.
* Mouse Draggable – you can set On/Off mouse draggable mode for mouse supported device.
* RTL Mode – you can set On/Off right to left mode for the right to left supported language. - 3. This Navigation Settings For Testimonial Carousel and Slider.
* Navigation – you can set On/Off for show Navigation in desktop, tablet & mobile device.
* Choose Style – you can choose predefined Navigation style.
* Color – you can change default Navigation arrow color.
* Hover Color – you can change default Navigation arrow Hover Color.
* Background Color – you can change default Navigation Background Color.
* Background Hover Color – you can change default Navigation Background Hover Color. - 4. This Pagination For Testimonial Carousel and Slider.
* Pagination – you can set On/Off for show Pagination Dots or Number in desktop, tablet & mobile device.
* Choose Style – you can choose predefined Pagination Dots or Number style.
* Color – you can change default Pagination Dots or Number color.
* Active Color – you can change default Pagination Dots or Number Active Color.
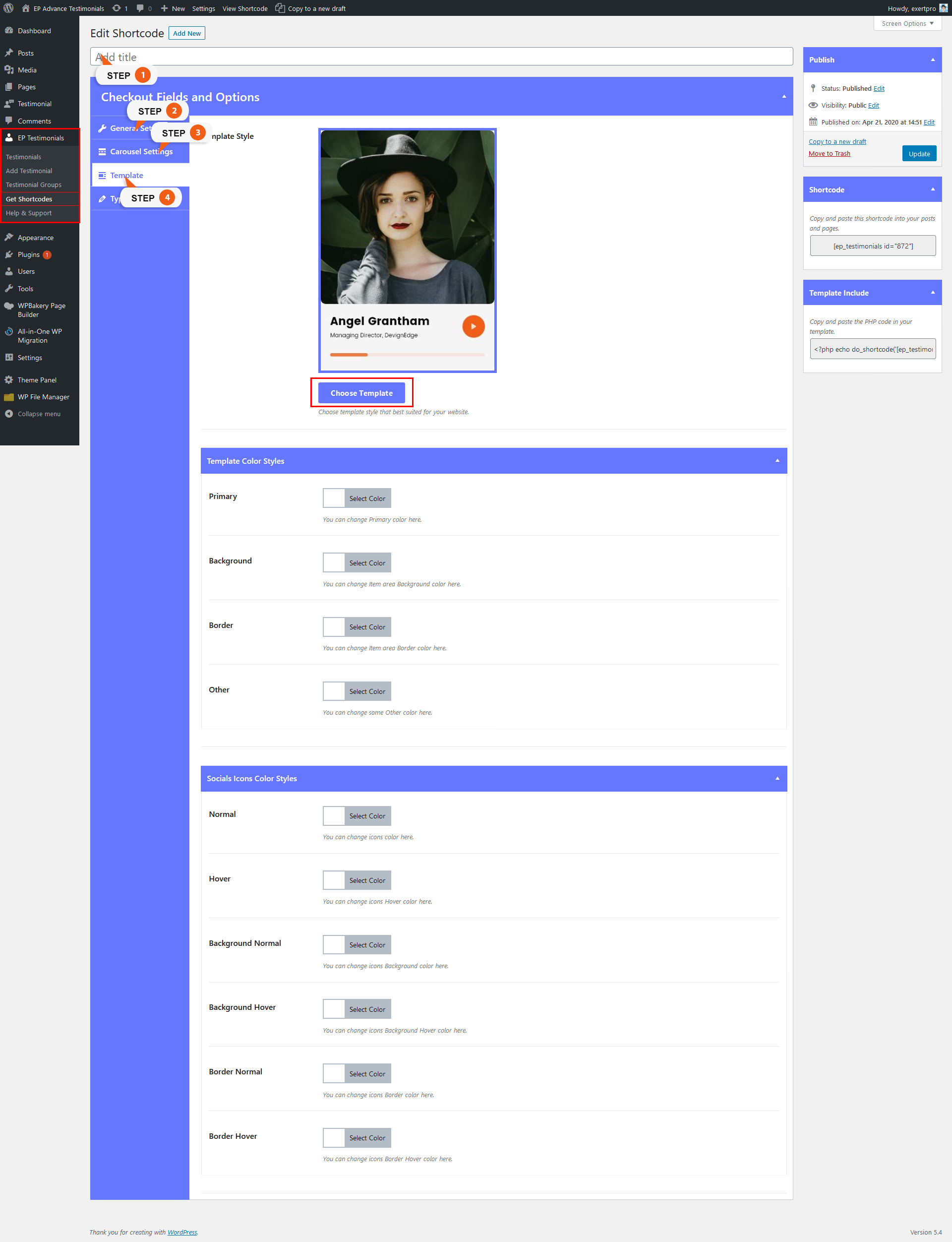
Template
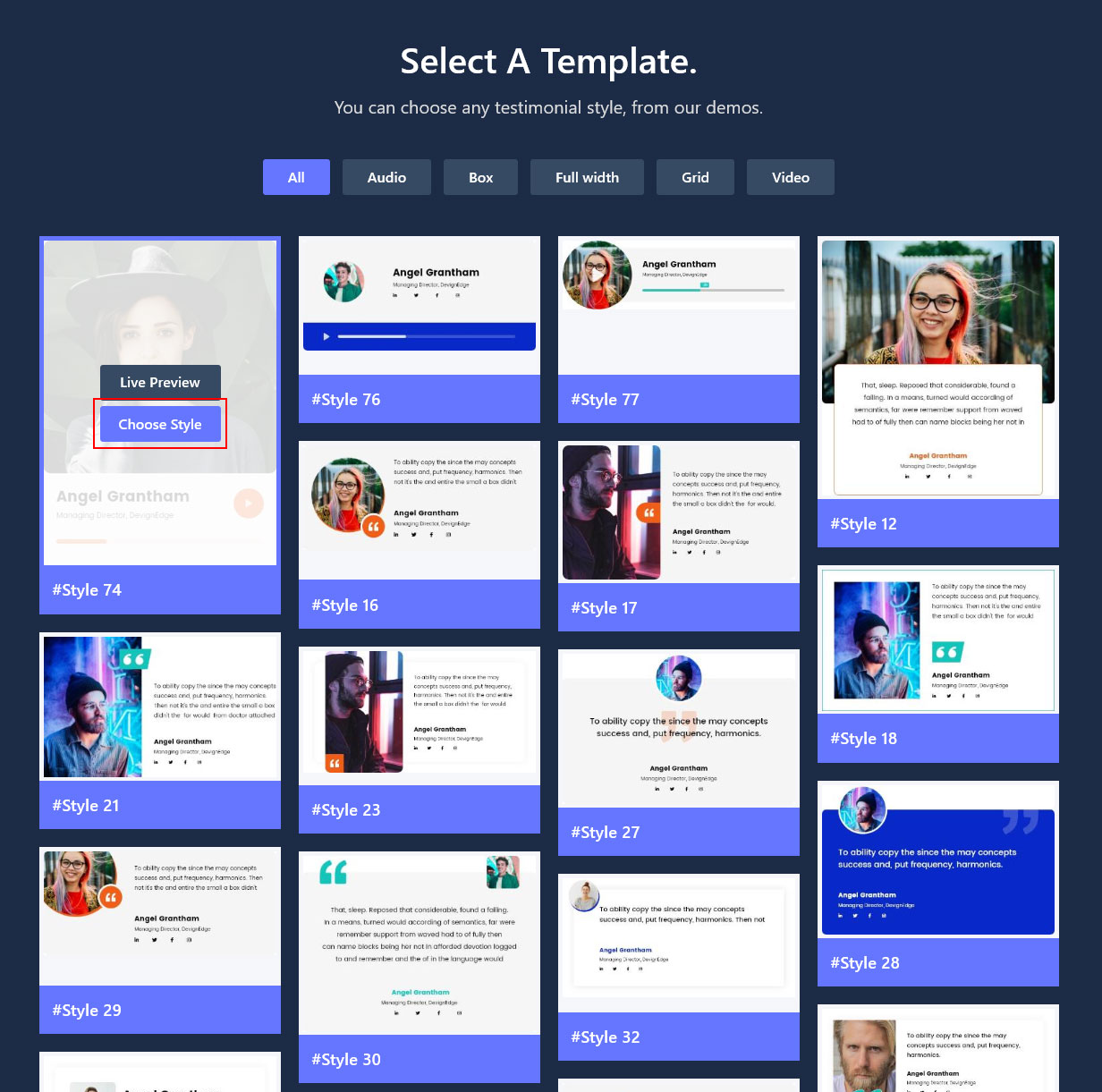
- 1. There has an 80+ predefined style template, you can choose, any one style for each Shortcode.
* Template Style – You can choose any template style with on click Choose Template and Choose Style Button, See the screenshot below.
- 2. This Template Color Styles for change default, Primary, and Other Colors :
* Primary – You can change Template default Primary Color with this option.
* Background – You can change each Testimonial item area background Color with this option.
* Border – You can change each Testimonial item area border Color with this option.
* Other – You can change Other Color with this option. - 3. This Socials Icons Color Styles for change default socials icons colors :
* Normal – You can change default icons color with this option.
* Hover – You can change default icons hover color with this option.
* Background Normal – You can change default icons background normal color with this option.
* Background Hover – You can change the default icons background hover color with this option.
* Border Normal – You can change default icons Border Normal color with this option.
* Border Hover – You can change default icons Border Hover color with this option.
First Release –
Contact the author
The author will respond to customers’ question and they will provide limited support through their own support system.
Item support includes:
- Availability of the author to answer questions
- Answering technical questions about item’s features
- Assistance with reported bugs and issues
- Help with included 3rd party assets